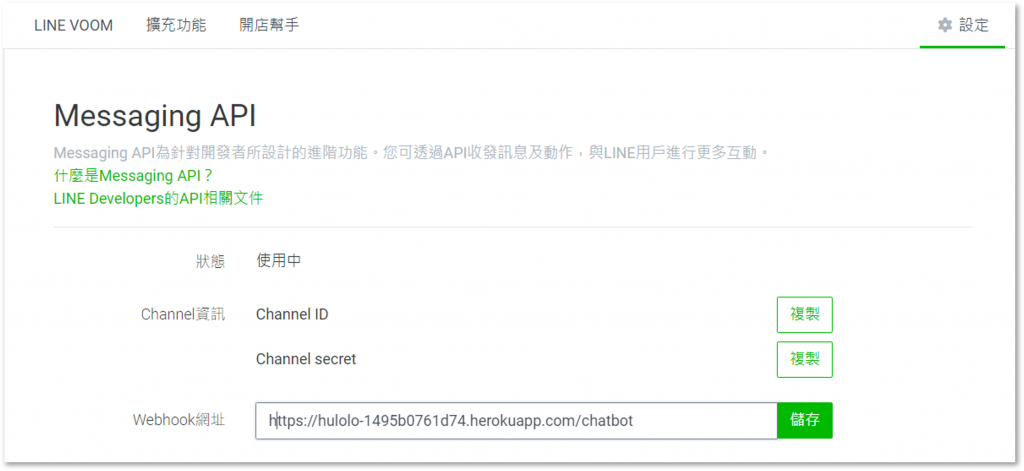
把網站順順利利的架上去,還要記得到 LINE Offical Account,將 Webhook 網址改為正式環境的網址,網址格式是 https://{正式環境網址}/chatbot :
位於設定 > Messaging API 的 Webhook網址,還記得
/chatbot怎麼來的嗎? 在 [Day 06] 有提及 LINE Bot Callback 網址。
儲存後就可以在訊息框看到內容了~
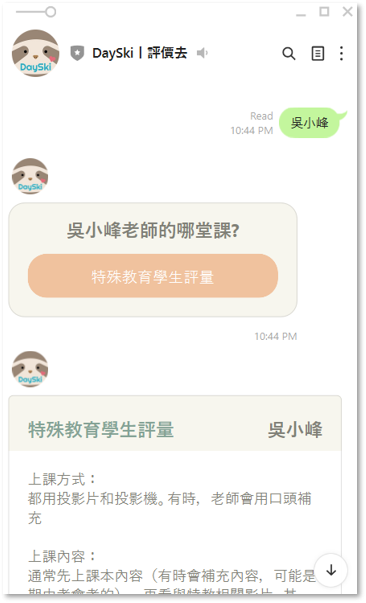
如果對原始碼有任何問題都可以到 GitHub 專案中查詢,為了方便讀者操作模擬,也提供 現成聊天機器人: 「DaySki丨評價去」連結 ,以及網頁版評價查詢連結。
如 Day 01 所提及,本系列文源自彰師大最多學生使用的 LINE Bot 「彰師小生物」,歡迎讀者於 營運中的聊天機器人: 「彰師小生物」 以及 網站 參考。

左圖為「DaySki丨評價去」、右圖為「彰師小生物」聊天機器人。而「彰師小生物」不開放原始碼釋出,並設有查詢評價權限限制,如讀者欲試用作為學習用途,或欲申請串接 API 服務,歡迎私訊「彰師小生物」Instagram 說明用途,我們將提供一定時間內瀏覽各類功能。
